第三章 创造一个彩色方块
传说上古时女娲造人,是得了众神的帮助(黄帝生阴阳,上骈生耳目,桑林生臂手),历经七十次的尝试与改变,最终创造了人类。女娲按照自己的模样造出了人类,同时也赋予了人类喜欢创造的天性。然而时过境迁,在物质极大丰富的时代,消费带来的欢愉取代了创造的快乐,我们的创造力一天天退化。
为了挽救我们即将泯灭的创造力,让我们从创造方块开始我们的游戏开发之旅。
第一节 画布上的静态方块
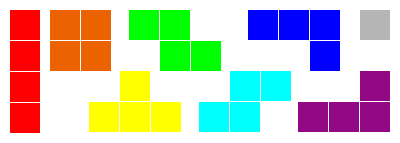
画布(Canvas)组件在组件面板的”绘图动画“分组中。如果把游戏比做为一场足球比赛,那么画布就是足球场地,而运动员——那些方块,就要靠我们自己来创造。我们要在画布上画出这些颜色及形状各异的组块,如图3-1所示,但首先我们要画出右上角的那个灰色方块。

一、添加画布组件
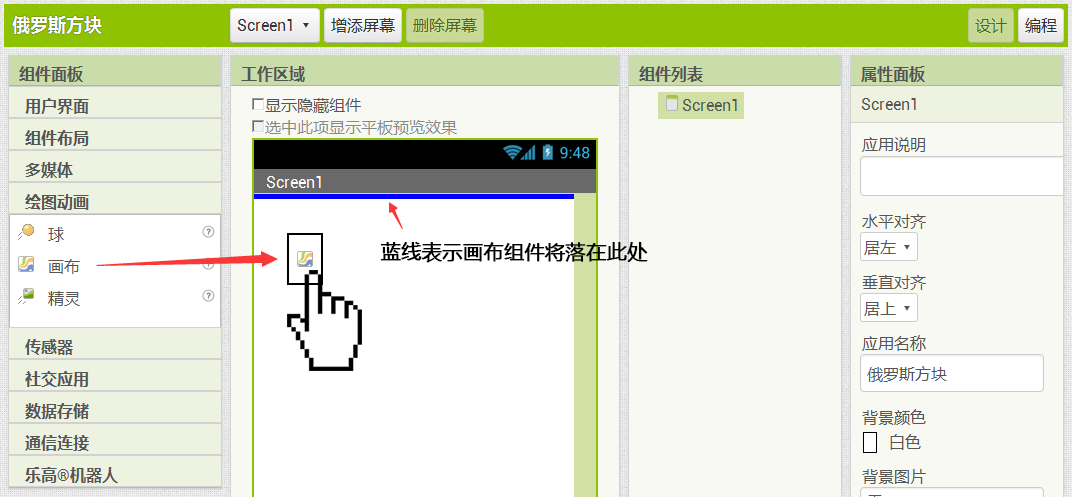
如图3-2所示,我们在设计视图中,从组件面板的绘图动画分组中将画布组件拖放到工作区的预览窗口中。

二、为画布组件设置属性
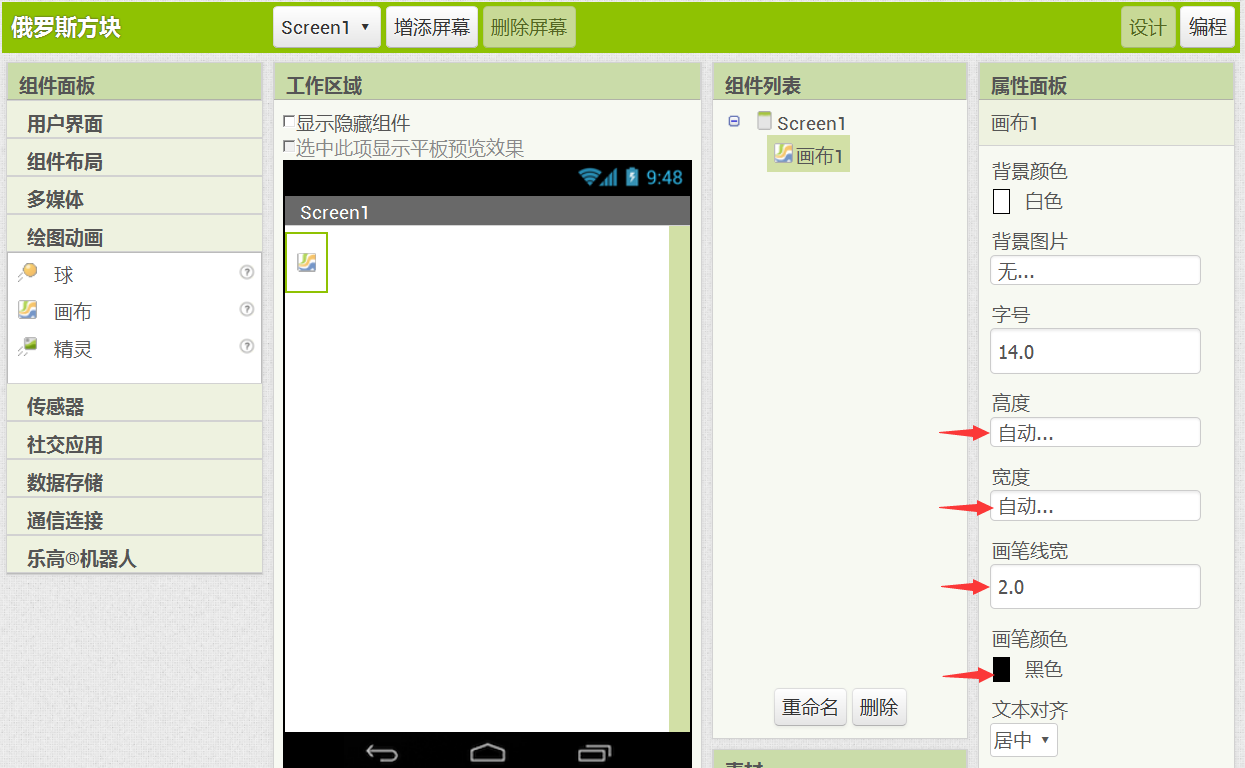
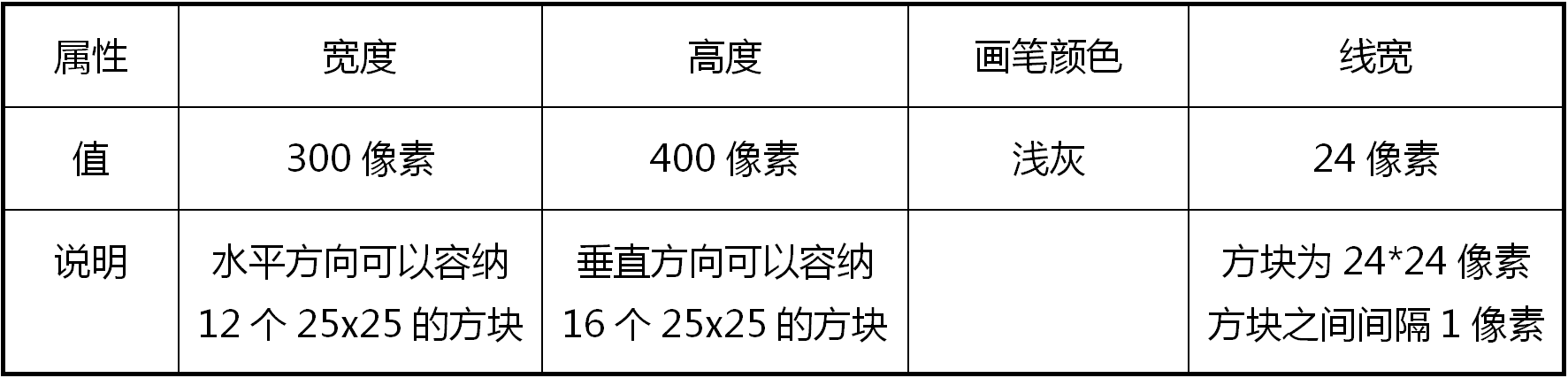
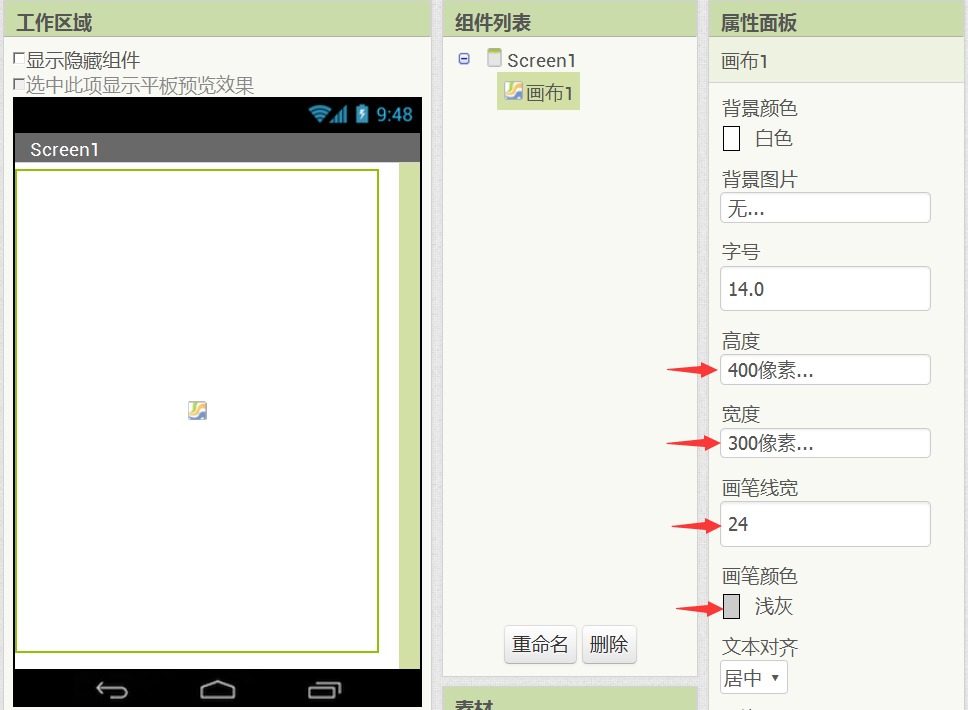
如图3-3所示,当画布被拖放到预览窗口之后,画布自动停留在屏幕的左上角,这时组件列表中在Screen1的下方多了一个“画布1”,而属性面板中也显示了“画布1”的属性,这些属性的值被称为默认值,我们将按照自己的需要进行重新设置。这里我们要对画布的宽、高、画笔的颜色及线宽进行设置,如表3-1所示。设置完成后如图3-4所示。

表3-1 设置画布的属性值


三、编写代码——在画布左上角上绘制一个24×24的方块
- 屏幕初始化事件:点击“编程”按钮切换到编程视图,在代码块分组中点击Screen1,打开Screen1组件的代码块抽屉,选中“当Screen1初始化时”块,如图3-5所示:

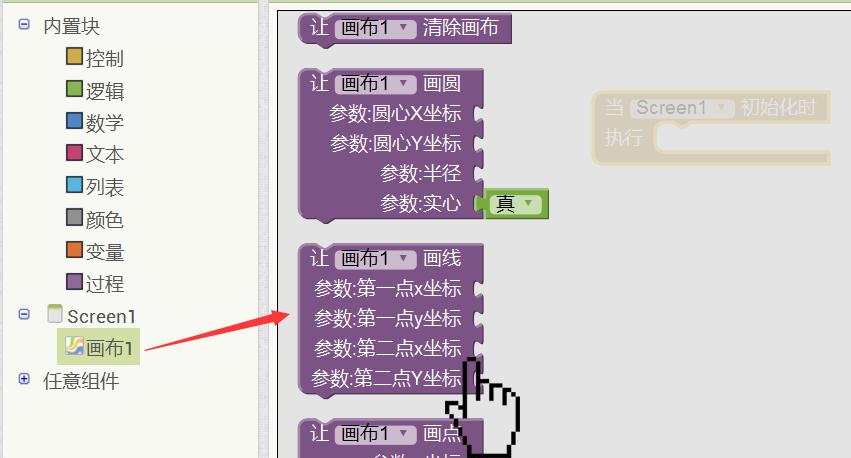
图3-4 画布的属性设置完成 - 在画布上画线:在代码块分组中点击”画布1”,打开画布1的代码块抽屉,选中“让画布1画线”块,如图3-6所示;

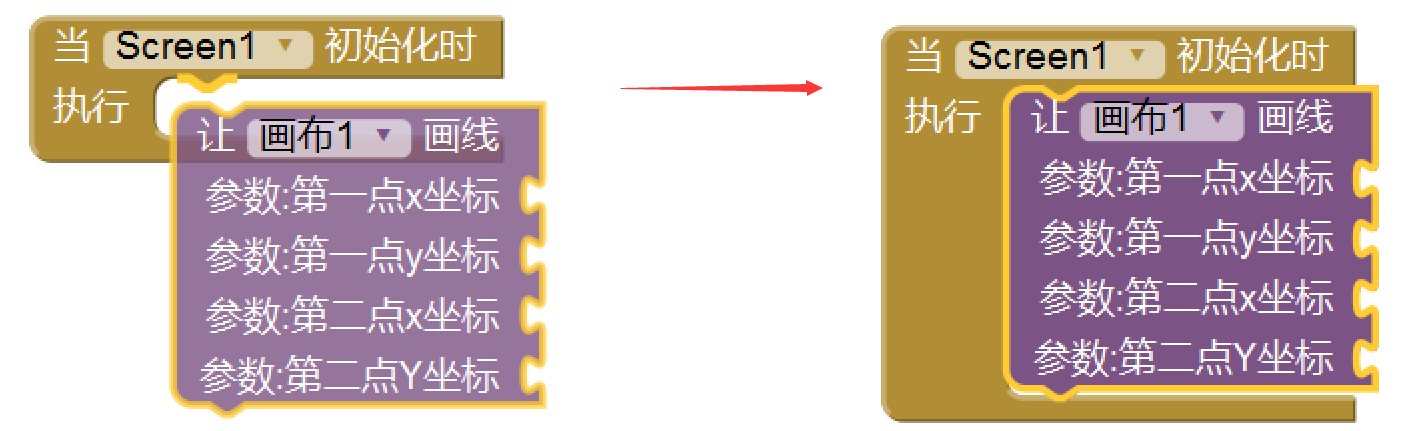
图3-6 让画布执行画线功能 - 代码的组合:将“画线”块拖放到“初始化”块中,注意当前者靠近后者时,后者的内框突起处显示黄色线条,这说明两个代码块可以组合在一起,此时松开鼠标左键,两个块将自动拼装到一起,并发出清脆的“咔哒”声。

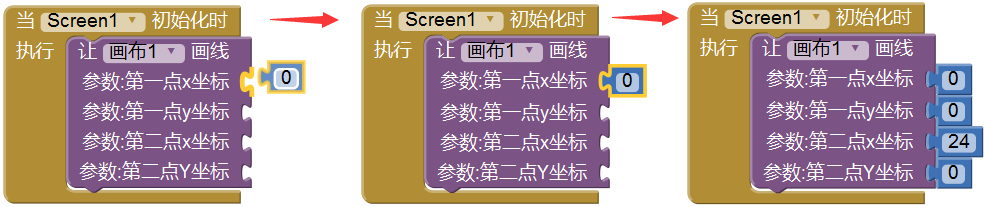
图3-7 代码块的拼装 - 添加参数:点击代码块分组中的“数学”类,将打开数学类代码抽屉,第一个块就是数字块“0”,拖拽“0”并将其放置在“画线”块的”第一点x坐标“的插槽中,如图3-8所示。相同的操作为“第一点y坐标”、“第二点x坐标”、“第二点y坐标”添加数字,并将数字0改为需要的值,如图3-9所示,第一点坐标为(0,0),第二点坐标为(24,0)。

图3-8 在数学抽屉中选中数字块“0” 
图3-9 为“画线”块添加所需的数字参数 - 程序测试:此时第一章中讲到的知识该派上用场了。按照第一章第二节提示的操作方法,在手机上进行程序的测试。测试结果如图3-10所示:

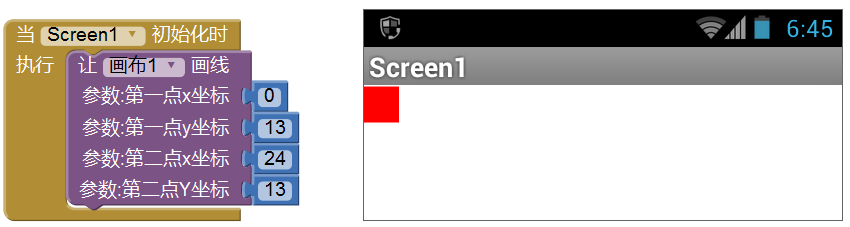
图3-10 只有半个方块 修正:我们将第一点坐标改为(0,13),第二点坐标改为(24,13),并在设计视图中将画笔颜色改为红色,再来看看结果。如图3-11所示,屏幕上出现了完整的红色方块,但你会发现,在红色方块与屏幕顶端之间留有空隙。

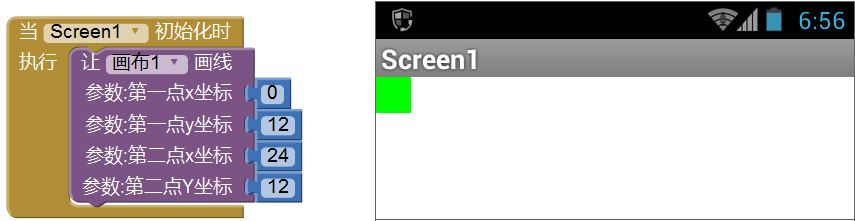
图3-11 将坐标的y值改为13之后,终于画出了完整的方块 再修正:我们将第一点坐标改为(0,12),第二点坐标改为(24,12),并将画笔颜色改为绿色,再来看看结果。如图3-12所示,绿色方块紧贴着屏幕的左上角,顶端的白线不见了。

图3-12 将坐标的y值改为12,方块与屏幕顶端之间的白线不见了
第二节 对程序的解释
经过以上七个步骤,我们在画布上完成了画一个方块的任务,这个过程看似简单,却包含了一种很重要的数学知识——坐标,这是绝大多数游戏中都会用到的知识,因此我们的讲解从这里开始。
一、坐标
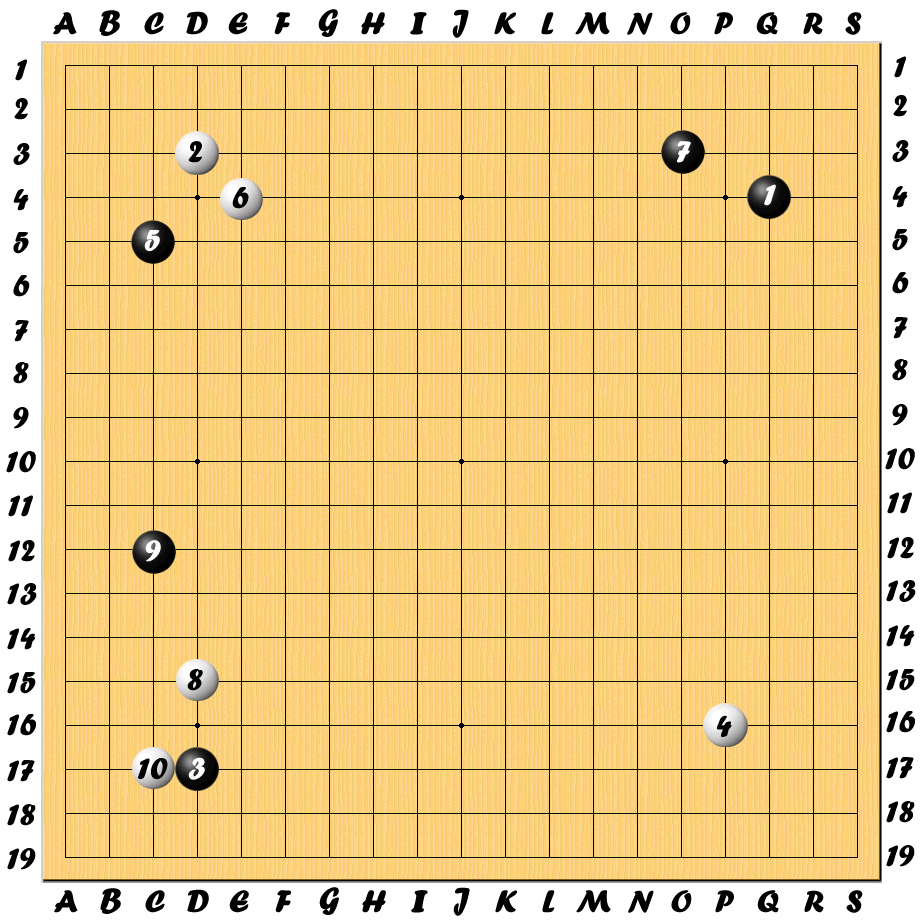
先让我们来看图3-13,这是一个围棋棋谱,记录了一盘棋的对弈过程,棋子上的数字表示黑白双方落子的顺序。在比赛的同时,选手们还要记录棋谱,他们是如何记录这盘棋的呢?有这样一种记谱方法:①(Q, 4), ②(D, 3), ③(D, 17), ④(P,16)....等等,前面圆圈里的数字表示落子的顺序,后面括号里的字母表示水平方向的位置,数字表示垂直方向的位置,这是运用坐标描述一个点在平面上的位置的典型例子。想必你已经对坐标的概念有了一点感性的认识,下面我们解释几个数学的概念:

- 平面:数学中的平面与生活中的平面有相似之处,我们可以把它想象成一个桌面、一块操场或一张棋盘,不同之处是生活中的平面是有边界的,而数学中的平面是人们假想出来的,或者说是一个抽象的概念,它没有边界,无限延展,面积无限大。
- 坐标轴:是一条直线,人为地规定了原点(值为0的点)、正方向以及标尺。与现实中直线相比,数学上的直线同样是一个抽象的概念,它可以无限延长。坐标轴上的标尺用来描述某种事物的数量,比如温度、海拔高度、资产的数量等等,可以是0,也可以是大于0(正)或小于0(负)的数。坐标轴的正方向表示数量增加的方向。
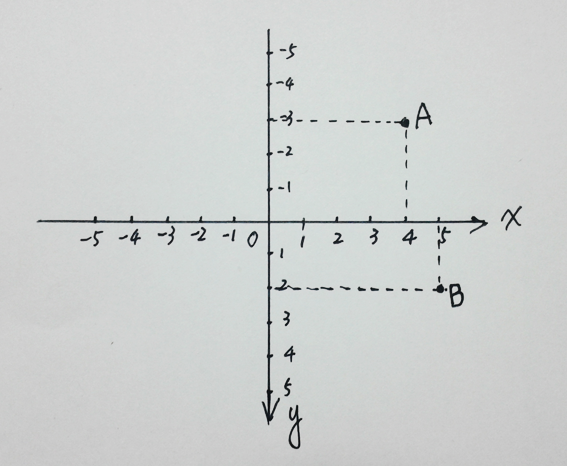
- 直角坐标系:当2个或3个坐标轴的原点重合,且彼此之间的交叉角度为直角时,这些坐标轴共同组成了一个直角坐标系:2个坐标轴构成平面直角坐标系,也称作二维直角坐标系,它构成了一个二维的平面,用于标注平面上点的位置;三个坐标轴构成三维直角坐标系,它构成了一个三维空间,用于标注三维空间中点的位置。在平面直角坐标系中,通常将水平的坐标轴称为X轴,垂直的坐标轴称为Y轴,如图3-14所示。
- 坐标:如图3-14所示,在平面直角坐标系中有A、B两点,如何表示它们在平面上的位置呢?方法是,从一点分别向x轴和y轴画垂线,垂线与坐标轴的交点就是它们在该轴上的坐标,因此,这两点的坐标分别为:A (4, -3)及B (5, 2),至于括号内两个数字的顺序,这是一种人为的约定,x轴坐标在前,y轴坐标在后。需要特别说明的是,坐标轴的正方向也是人为规定的,在数学课本上,y轴的正方向向上,而这里向下,这是因为在即将讲解的画布组件中,y轴的正方向就是向下的,为了保持知识与其运用的一致性,我们这里将y轴的正方向规定为向下。

二、画布组件的画笔功能
画布组件的名称形象地说明了组件的功能,即可以在其上绘制图形。为了绘制我们需要的图形,可以随时对画笔的颜色和宽度进行设置和修改。画布组件具有画点、画线、画圆的功能,这里我们使用了画线的功能来画一个方块,具体的操作步骤在上一节中已经实践过了,这里主要是解释为什么要这么做。
- 画布的坐标系:
- 原点:即坐标为(0, 0)的点,在画布的左上角;
- 正方向:x轴的正方向向右,y轴的正方向向下;
- 标尺单位:像素;
- 坐标系的可见范围:x轴从0至300(画布的宽度),y轴从0至400(画布的高度)。
- 方块的尺寸:在设计游戏时,要考虑一些简单的算数问题,比如在300宽的画布上,可以摆放多少个完整的方块。为了使方块的尺寸为整数,我们可以让它的宽度为20、25、30或50,但考虑到高度为400,为了保证在垂直方向上能够摆放整数个方块,因此30这个宽度不合适。经过在测试手机的屏幕上实地观察,发现25这个宽度效果比较好,因此决定让方块的宽度和高度均为25个像素。
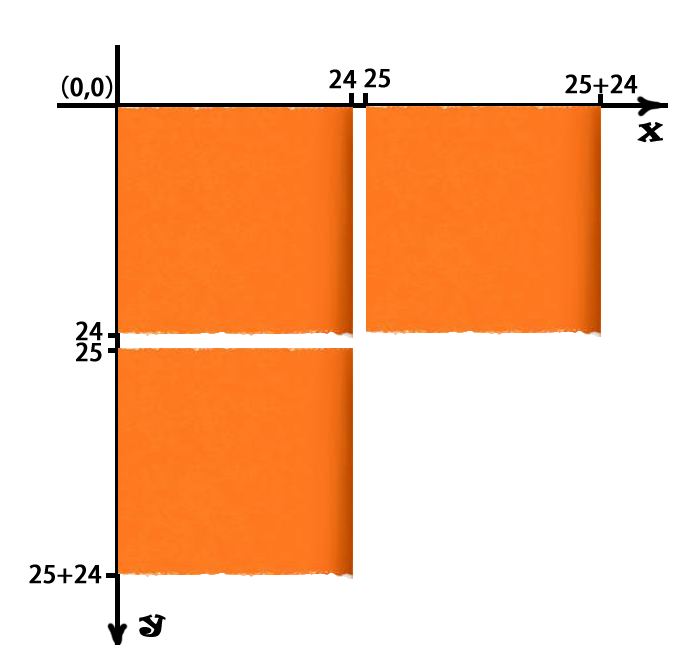
- 画笔的宽度:既然方块的宽度(高度)为25,那么为什么将画笔的线宽设为24呢?而且画线时,第二点的x坐标也是24,这相当于画了一个宽度和高度均为24的方块。这个问题的答案在图3-15中。如果不留出1个像素的空隙,这个方块就会与周围的方块连接在一起,无法分辨单个方块的位置。

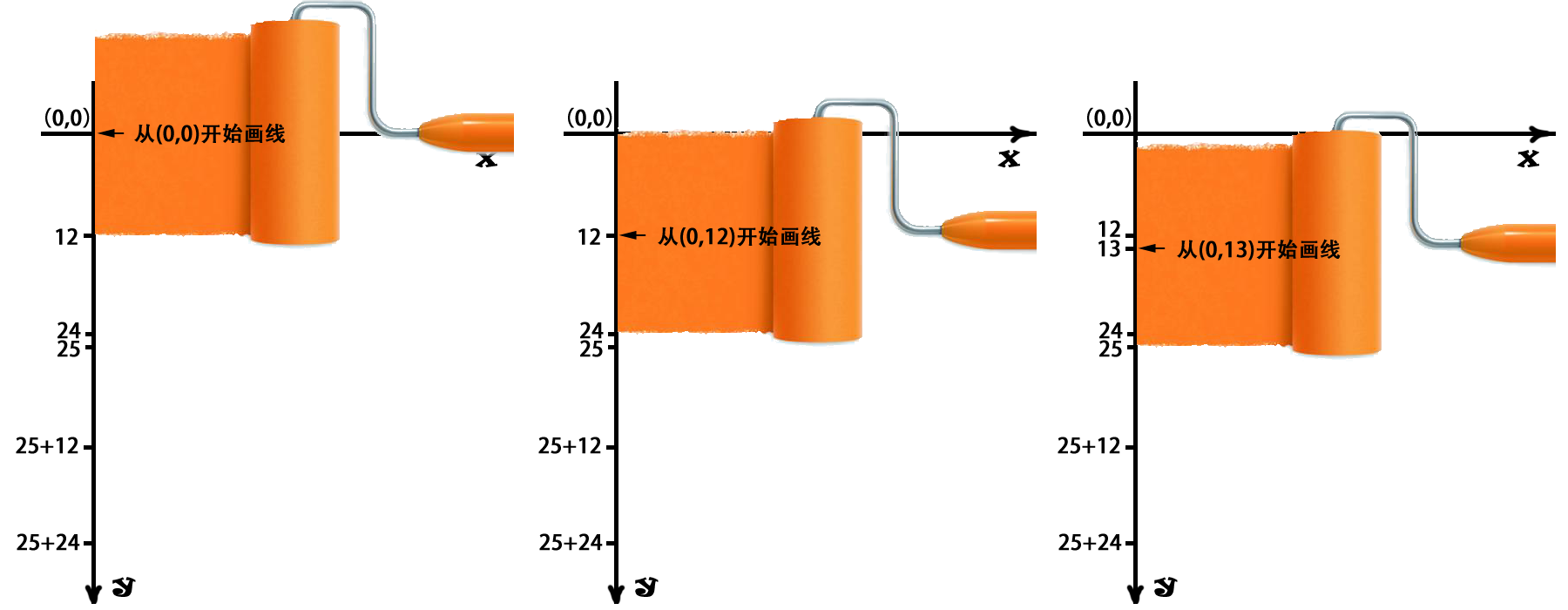
图3-15 对画笔宽度的考虑 - y轴坐标与方块的位置:由于我们是在水平方向上画线,因此从起点到终点的x轴坐标增加了24,而y轴坐标保持不变。比较图3-9到图3-12,我们发现y点的坐标影响了方块在垂直方向上的位置(这好像是句废话):当y=0时,只画出半个方块;当y=13或12时,画出了完整的方块,但当y=13时方块与屏幕顶端之间有一条白线,这说明画笔的起点在画笔的中间,而非画笔的上端。如图3-16所示。

图3-16 画笔在水平方向画线时,画笔起点的y轴坐标对线的位置的影响
第三节 逐步了解开发工具
App Inventor是一个可视化、可拖拽的编程工具,用于构建Android安卓平台上的移动应用。利用基于浏览器的图形化的用户界面生成器,可以设计应用的用户界面(外观),然后像摆弄拼图玩具一样,将“块语言”拼在一起,来定义应用的行为。这里所说的“块语言”就是我们在编程视图中所使用的代码块,本节简单地介绍一下代码块的分类、数据及其处理方法。
一、代码块的分类
在编程视图中,我们看到了代码块的分组,分组与分类是两个概念。我们会把周围的人划分为家人和外人,这是按照血缘关系来划分的,是对人群的一种分组;我们也会对人群有另一种划分方法,比如老师、学生、工人、农民等等,这是按照他们的职责(或功能)来划分的,是对人群的分类。对于代码块来说,分组的原则是代码块的普遍可用性:内置块可以在任何项目中使用,块的种类和数量不会因项目的不同而不同;而与组件相关的块则不然,只有在项目中添加了某个组件,才能使用与该组件有关的代码块,不同的组件对应不同的代码块集合。再来说说代码块的分类,分类的原则是代码块的职责,有控制类、功能类、读写类及数据处理类,分别对应于代码块的不同颜色。具体分类见表3-2:
表3-2 代码块的分类

二、数据及其类型
在表3-2中,有几个标记为粗体的词,这些是编写程序时经常会遇到的概念,就像学生们离不开书本和文具一样,编程离不开这些基本要素。本章只介绍数据及其处理,余下的概念将在后续章节中逐一介绍。
数据:就像我们烧菜做饭,是要加工某些蔬菜和粮食一样,我们写程序就是要加工处理各种类型的数据。在App Inventor中有以下几种类型的数据:
- 数字:包括正整数、0、负整数、正小数及负小数;
- 文字:包括各种人类自然语言的文字及符号;
- 颜色:包括1千6百多万种颜色(256×256×256),可以用数字的形式来合成颜色;
- 逻辑:包括2个值——真与假(true 及 false);
- 列表:是任意多个以上各种类型数据的集合。
三、数据处理方法
编写程序就是要对以上各种类型的数据进行加工,目的是获得我们所需要的结果,这个过程就是数据处理。不同类型的数据采用不同的加工处理方法:
- 数字:包括各种数学运算、小数取整、求各种函数的值,游戏中最常用的是求随机数,如“求从1到19之间的随机整数”,每次运算都会随机生成一个1到19之间的整数。对于小学生来说,有些运算方法是陌生的,如三角函数(正弦、余弦等),但是这些不妨碍我们的学习编写程序,在需要的时候,再做详细的解说。

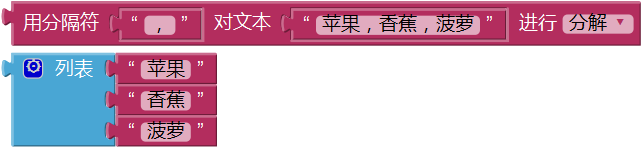
图3-17 数字类数据的处理方法 - 文字:在电脑以外的世界里,我们极少有对文字的处理,但程序编写过程中,文字处理是一种很常见的数据处理方式,如用分隔符“,”对文本“苹果, 香蕉, 菠萝”进行分解,这项数据处理的结果是生成一个列表,如图3-19所示:

图3-18 文字型数据的处理方法 
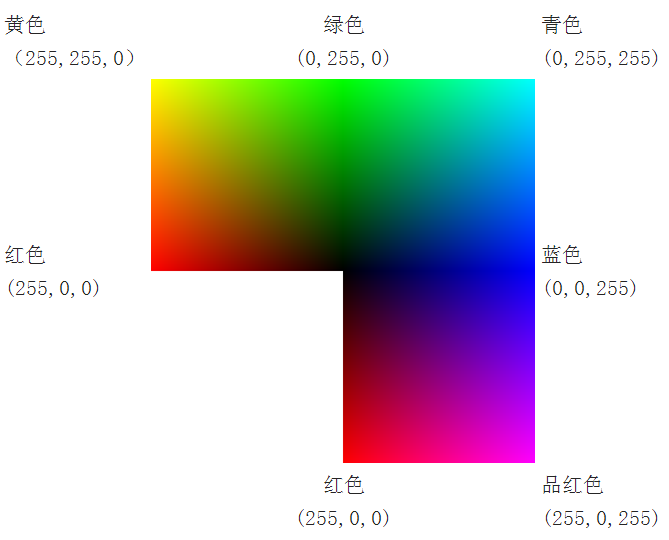
图3-19 将逗号分隔的文字分解为列表 - 颜色:在计算机中,颜色都是用数字来表示的。App Inventor中的颜色用三个十进制的整数来表示,被称为RGB颜色模型,或红绿蓝颜色模型。R代表红色,G代表绿色,B代表蓝色。每种颜色的饱和度都有256个级别,用十进制数0~255表示,0表示无色,255表示最大的颜色饱和度,这三种颜色混合之后,可以合成的颜色有256×256×256=16777216种。表示方法为(R, G, B)。例如(0, 0, 0)为黑色,(255, 255, 255)为白色,图3-20显示了色谱,并标出了几种典型颜色的RGB值。

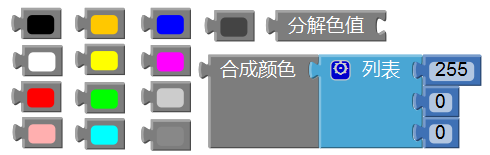
图3-20 RGB颜色模型中的几个典型颜色的值 在App Inventor的颜色类代码块中,有13中预设的颜色,均为常用的颜色,可以直接使用;开发者可以用“合成颜色”的功能,创建一个三项列表,并自上而下设置RGB的值,就可以生成任何自己需要的颜色。与颜色相关的代码块如图3-21所示。
图3-21 与颜色相关的代码块 - 逻辑:前面提到过,逻辑类型的数据只有两个值:真、假,那么这两个值从哪里得来的呢?有三种获得逻辑值的方式:

图3- 22逻辑类型的数据值及运算符 - 预先设定,比如假设某件事情是真的;
- 比较得来,图3-22中的”等于”及“不等于”块被称为“逻辑判断”运算符。对于“等于”运算符,当前后两个值相等时,得到真值,如图3-23所示,上面的代码块判断结果为真,而下面的代码块判断结果则为假。

图3-23 “逻辑判断”运算符的运算结果为逻辑值“真”或“假” - 运算得来:图2-22中的“非”、“并且”、“或者”这三个块被称为“逻辑运算符”,逻辑值经过这三种运算后,可以得到不同结果。如图3-24所示:

图3-24 逻辑运算的运算规则 如果你还不能理解这些代码的含义,不必紧张,在后续的章节中会实际使用这些运算符,那时你会很容易理解并掌握这些运算规则。
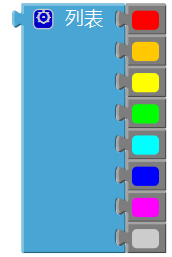
- 列表:这是一种多项数据汇聚在一起的数据集合,我们称之为复杂的数据类型,相比之下,前面讲到的四种类型的数据,则被称为简单的数据类型。最简单的列表是一些简单类型的数据的罗列,如我们在后面会用到的颜色列表,如图3-25所示。

图3-25 颜色列表
列表中的元素叫做列表项,它们在列表中的排列顺序叫做列表项的索引值,如图3-25中的红色列表项的索引值为1,而浅灰色列表项的索引值为8。我们可以编写程序,通过索引值来获得相应的列表项,也可以针对某个已知的列表项来求它的索引值。
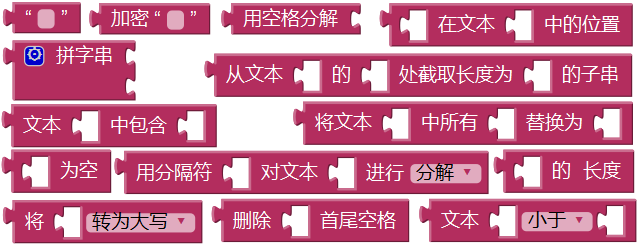
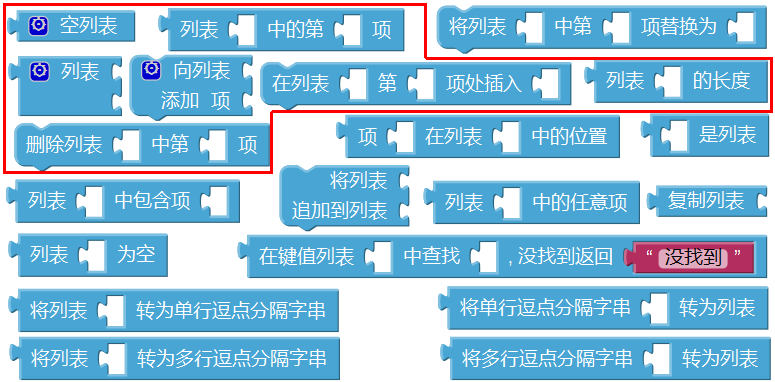
图3-26中列出了所有与列表相关的代码块,这些块看起来有些令人费解,让人不知所措,不过,一旦我们开始在程序中使用它们,这些块的用途就一目了然了。注意那些插槽,凡是插槽前面的文字为“列表”的,都需要为运算指定一个列表。虽然这里列出了这么多的块,但实际上在我们后续的程序中使用的块不超过7个(红色线框中的那些块)。

小结:
本章学习了如下技能:
- 为项目添加可视组件:画布,并设置组件的属性:画布的宽、高、画笔宽度及颜色;
- 使用画布的画线功能,在画布上的指定位置绘制一个指定大小及颜色的方块;
本章介绍了App Inventor的相关知识:
- 代码块分类,分组与分类的区别;
- 数据类型:数字、文本、逻辑、颜色、列表;
- 数据处理:不同类型数据的处理方法。
本章包含的数学知识:坐标系