第二章 开发与测试环境
无论如何也绕不过对开发及测试环境的介绍,因为在后续章节中使用的很多术语都与开发及测试环境有关,因此这里以简短的篇幅加以叙述。
开发的过程分为开发与测试两个部分:首先,开发工具App Inventor运行在浏览器中,因此开发任务需要在计算机的浏览器中完成;其次,开发生成的产品运行在Android手机上,因此开发过程中的测试任务需要在Android手机上完成。注意:可选的浏览器包括Chrome4.0及上版本,Firefox3.6及上版本,Safari 5.0及以上版本,开发工具暂时不支持IE浏览器。
第一节 开发环境
一、 进入开发环境 在浏览器地址栏中输入 http://ai2.17coding.net 即可进入一个共享的开发环境,这个网站提供了一个汉化的App Inventor环境,供初学者学习体验,本书也将以此版本为背景,讲述游戏的开发过程。如果你希望自己搭建一个独立的开发环境,可以到新浪微盘 下载中文离线版,把开发环境搭建在自己的电脑上,以避免在共享的环境中,项目被其他学习者修改或删除。
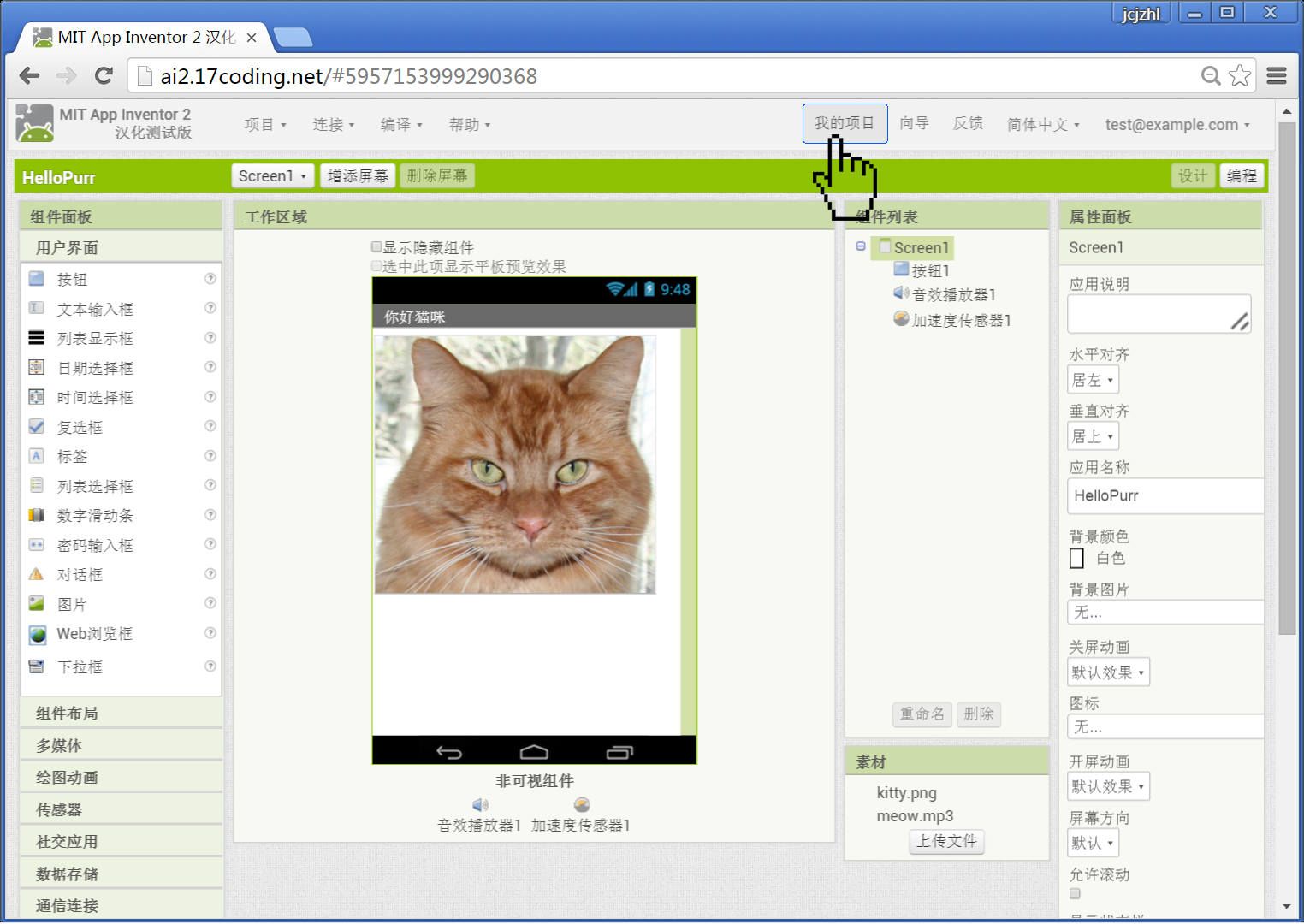
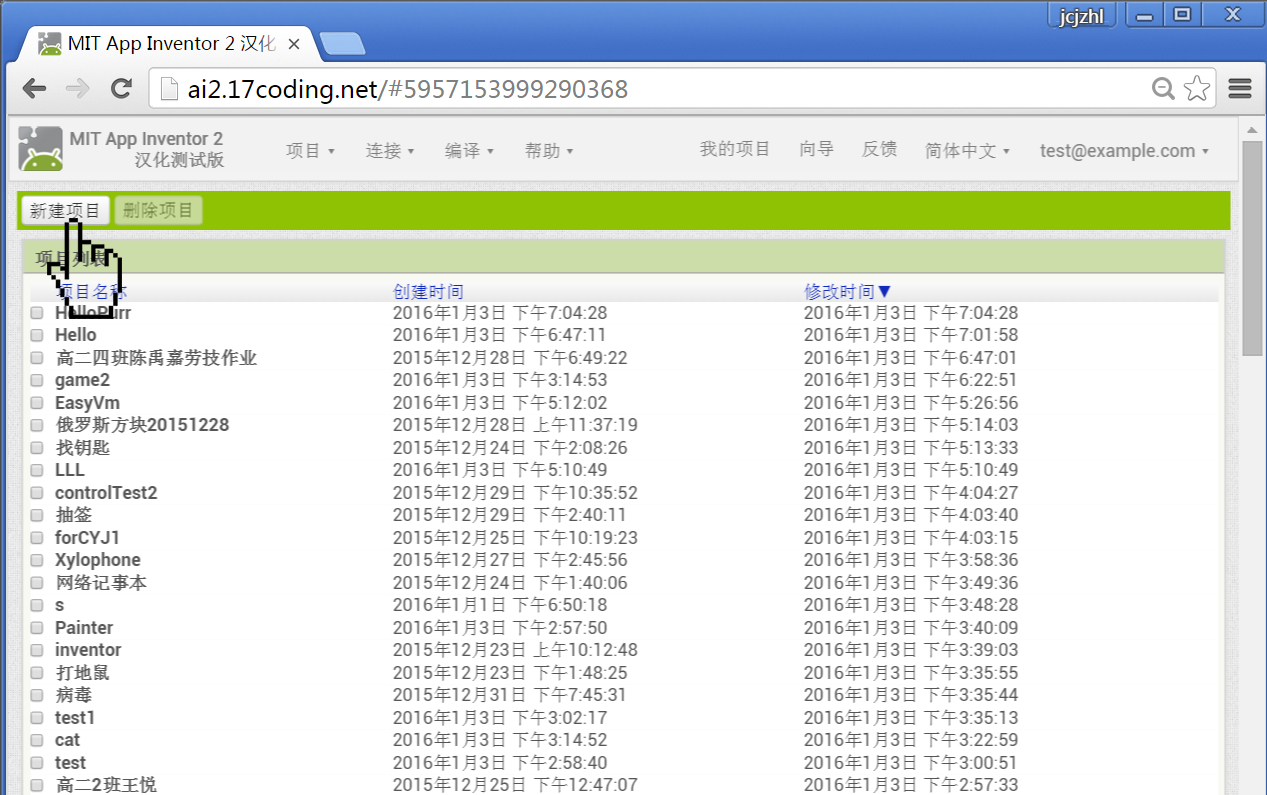
二、创建项目 在浏览器地址栏中输入网址后,将进入编程环境页面,并自动打开此前保存过的最后一个项目,如图2-1所示,此时点击“我的项目”,将进入“项目列表”页面,可以看到开发环境中的其他项目。此时点击“新建项目”可以创建自己的应用。如图2-2所示:


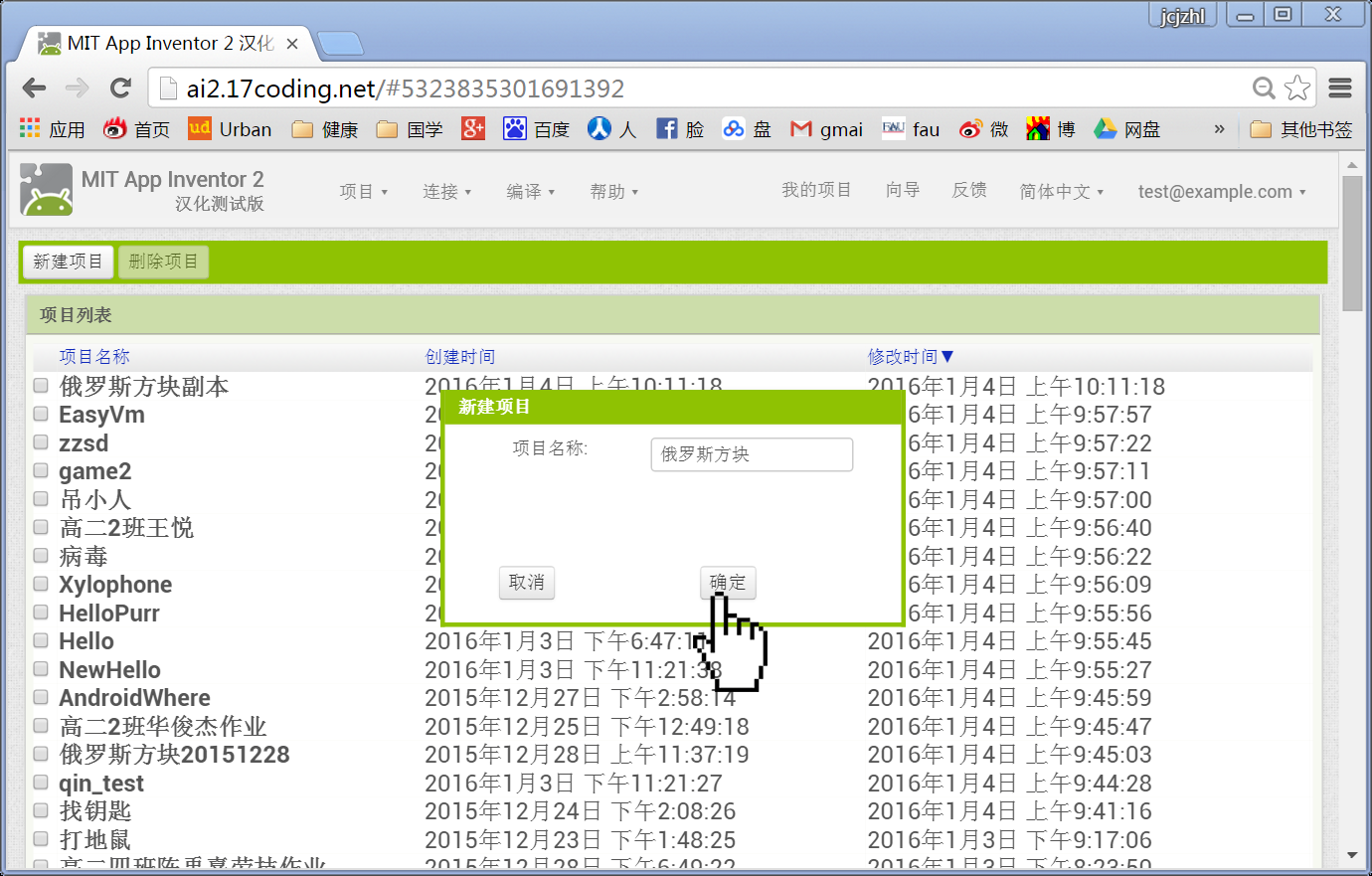
为项目取名为“俄罗斯方块”,点击“确定”,如图2-3所示。

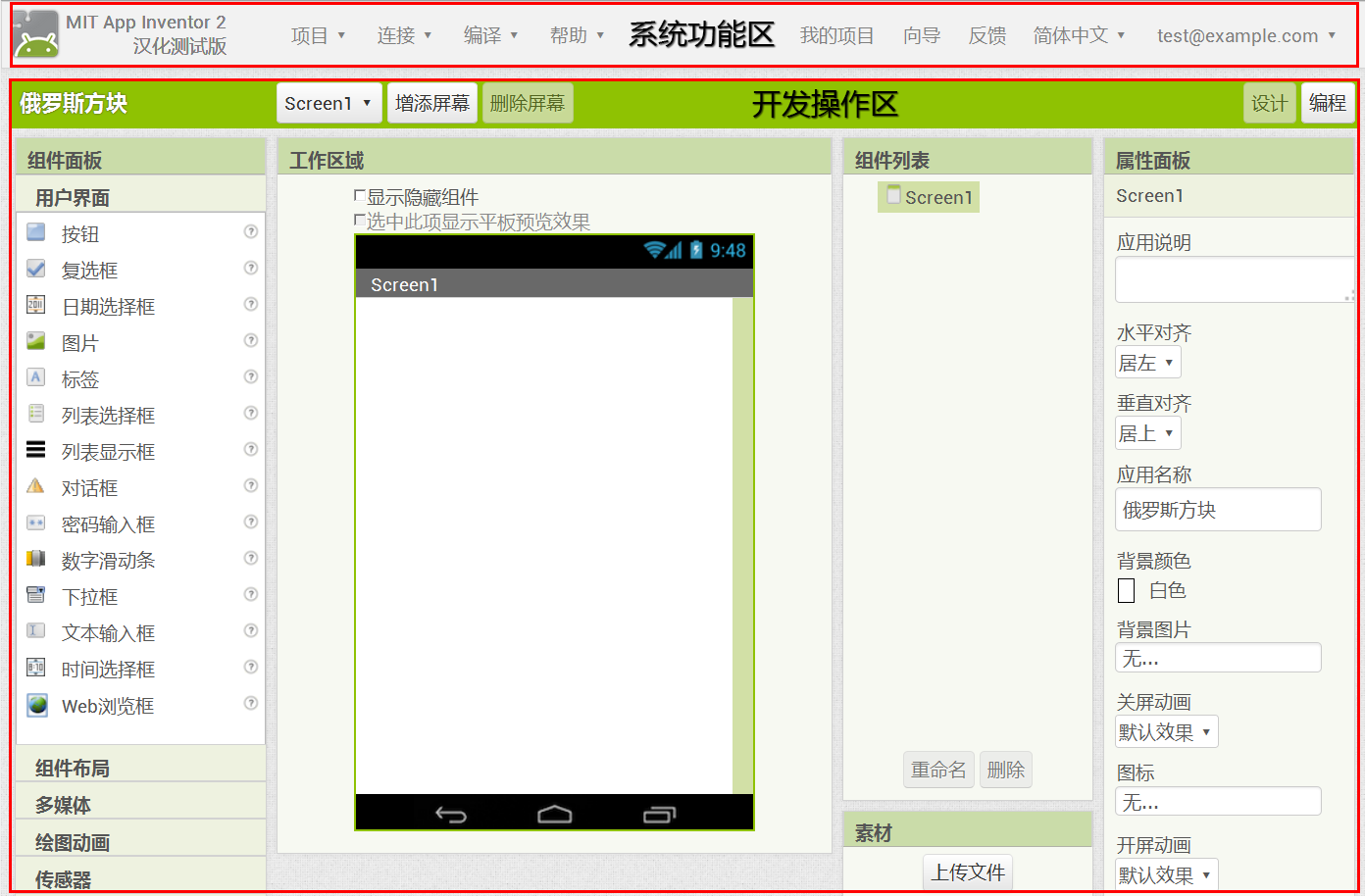
然后进入开发操作界面。开发界面划分为系统功能区及开发操作区,如图2-4所示。

三、设计视图
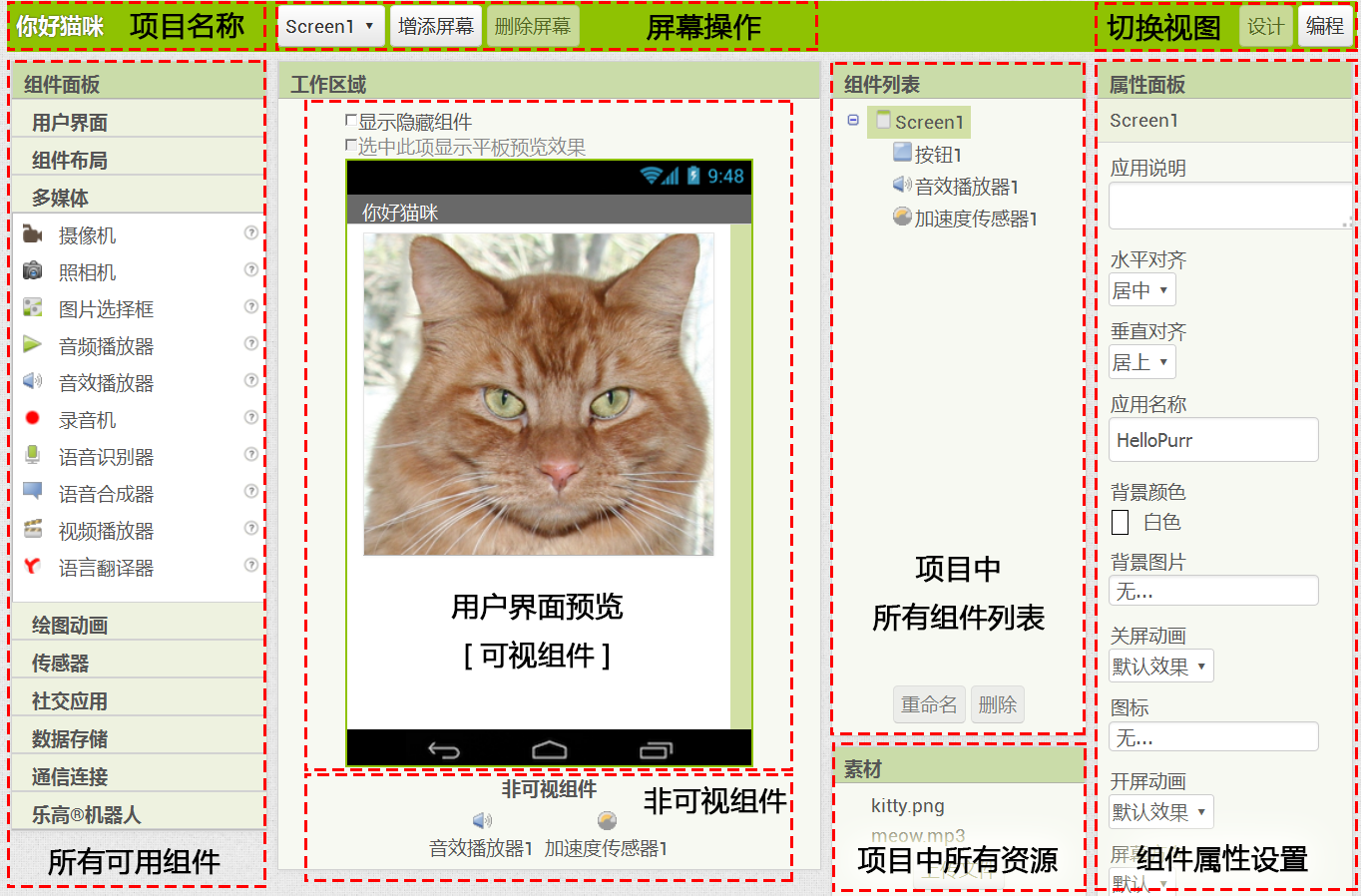
在开发操作区右上角有两个按钮:“设计”及“编程”,可以将整个操作区在“设计视图”及“编程视图”之间进行切换。对于新建的项目,系统将自动打开设计视图。设计视图可划分为以下九个区域,我们以一个简单的项目“你好猫咪”为例,来具体说明每个区域的作用,如图2-5 所示:
- 项目名称:显示当前正在开发的项目名称(编程视图中也可见);
- 屏幕操作:一个项目可以是单一屏幕的应用,也可以是多屏幕的应用,在此可以为项目添加或删除屏幕(该该功能在编程视图中也可见);
- 视图切换:将开发操作区在“设计视图”及“编程视图”之间进行切换(编程视图中也可见);
- 组件面板:位于开发操作区左侧,分组陈列出所有可用的组件,开发者可将其拖拽到用户界面预览区中(非可视组件也必须拖拽到预览区中);
- 用户界面预览区:位于组件面板右侧,用于显示用户界面上所有可视组件;
- 非可视组件区:在用户界面预览区下方,陈列出项目中所有的非可视组件;
- 组件列表:位于用户界面预览区的右侧,显示项目中的所有组件,当选中某一组件时,可以修改组件名称,或删除该组件;
- 素材:位于组件列表下方,列出了项目中加载的所有资源文件,当选中某资源文件时,可以下载或删除该资源文件;
- 属性面板:当在组件列表中选中某个组件时,属性面板中将显示该组件的所有属性,供开发者查看及设置。

开发者在设计视图中为项目添加必要的组件,并设置组件的相关属性,之后需要切换到编程视图,进行程序的编写,切换方法就是用鼠标点击操作区右上角的”编程“按钮。
四、编程视图
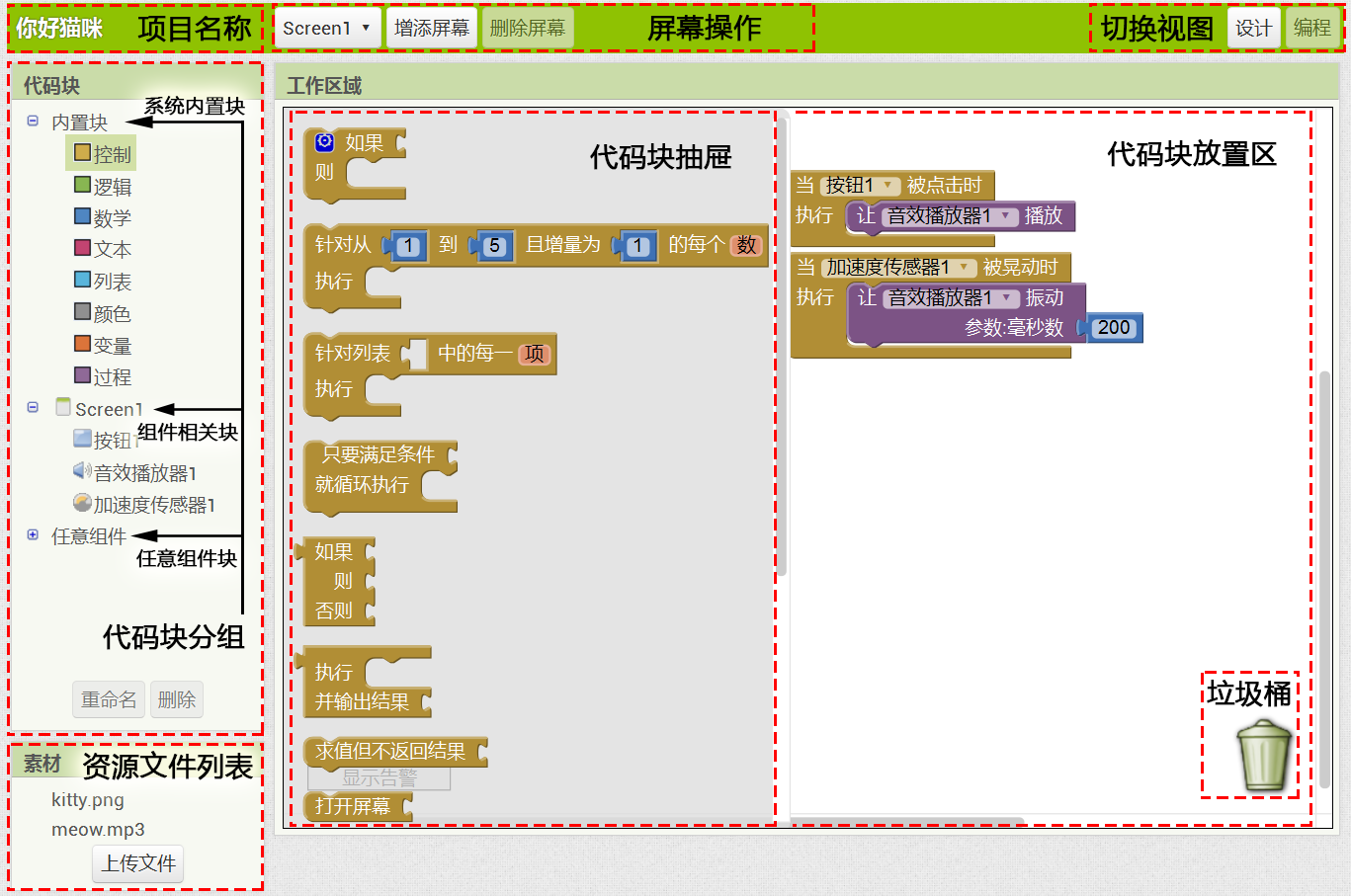
编程视图分为以下五个区域,其中操作区左侧的的代码块区域又包含三个不同的分组,如图2-6所示:
- 代码块分组:所有可用的代码块都存放在此,并划分为以下三组:
- 内置块:包含8类代码块,这些代码块与项目及项目中的组件无关,是编程语言的核心;
- 与项目中组件相关的代码块:这里列出了项目中的所有组件,选中任意组件,可以打开与该组件相关的代码块抽屉;
- 与某一类组件相关的代码块:这组代码块用于实现应用中的高级功能,即在程序运行过程中,动态设置某个组件的属性,或调用某个组件的内置过程。
- 代码块抽屉:开发者可以选中任何一类代码块(如内置块分组中的控制块),即可打开该类代码块的抽屉,可以从抽屉中选择所需要的具体代码块;
- 代码块放置区:当开发者从代码块抽屉中选中某个代码块后,抽屉将自动关闭,而被选中的代码块将自动被添加到该区域中;
- 垃圾桶:在代码块放置区的右下角有一个垃圾桶,可以将需要删除的代码块拖拽到垃圾桶中(注意:在移动已经编写好的代码块时,要避开垃圾桶,否则代码块一旦删除,将无法恢复!);
- 素材:显示项目中加载的所有资源文件。
此外,项目名称、屏幕操作、视图切换功能与设计视图中相同,点击右上角的”设计“按钮,可以从编程视图切换到设计视图。

以上介绍了App Inventor的开发环境,在后续的章节中,将引用本章所介绍的开发环境术语。这里没有专门介绍”系统功能区“的诸多功能,因为这些功能与开发过程的关系不大,在需要的时候,会随时加以讲解;此外,开发者也可以自己尝试点击这些菜单,来探索这些功能的作用及使用方法。
第二节 测试环境
软件开发的过程伴随着无数次的测试,测试可以查看程序的运行结果,也可以随时发现程序中存在的问题,因此,缺少测试的软件开发是难以想象的。App Inventor的开发测试有三个方案:①模拟器,②开通了WIFI的Android设备(推荐使用手机),③连接到开发电脑USB接口上的Android设备。其中以第二种方案最简便易行,因此在这里加以介绍,并在后续章节中采用此测试方案。完整的操作包含以下7个步骤:
- Android手机的选择:手机的操作系统必须是Android2.3及以上版本(详细内容请参考MIT App Inventor官方网站 http://appinventor.mit.edu/explore/ai2/setup.html );
- 手机的设置:如果测试手机的android版本低于4.0,则选择“设置【Settings】 => 应用【Applications】=>选中‘未知来源【Unknown sources】’一项”;如果Android系统为4.0或以上版本,则选择“设置【Settings】 => 安全【Secunity】 => 选中‘未知来源【Unknown sources】’一项”;
- 打开手机WIFI;
- 用手机下载并安装”AI伴侣“:登录www.17coding.net ,在页面右侧用手机扫描图01,或扫描下面的图2-7(版本更新时图会改变),或直接在手机浏览器中输入下载地址http://www.17coding.net/download/MITAI2Companion.apk 进行下载安装;
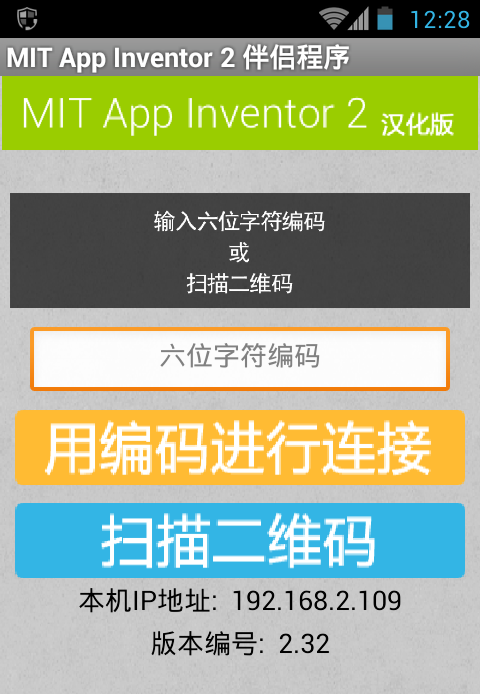
- 运行AI伴侣:在手机上运行AI伴侣,如图2-8所示;
- 在开发环境中连接测试手机:在系统功能区点击”连接 AI伴侣“,如图2-9所示,此时屏幕上将生成一个二维码,同时生成一个6位编码;此时,在手机上,可以点击AI伴侣中的“扫描二维码”按钮来连接开发环境,也可以在AI伴侣中直接输入6位编码来建立连接,如图2-10所示;
- 二维码扫描成功或直接输入6位编码后,浏览器中的条码窗口将自动消失,手机中的AI伴侣进入到应用测试画面。如图2-11所示。





本章分两节讲解了App Inventor的开发及测试环境,相信你已经做好了充分的准备,即将踏入一次令人向往的游戏开发之旅了!